使用しているエディター
こんにちは。2年目コーダーXです。コーデイングをされる方、何のエディターをお使いですか?
私は、コーデイングを始めてからずっと「Sublime Text」を使用してきたのですが、少し前から「Visual Studio Code(VScode)」を使用しています。
Sublime Textでも申し分ない使い心地でしたが、VScodeがそれをさらに上回ってきたので今回はVScodeの便利な設定や拡張機能をご紹介します。

自動整形
まず自動整形です。例えばCSSをつらつらと改行せずに書いていったとします。
この設定をしておくと、保存(上書き保存)した時に自動で綺麗に整形してくれます。
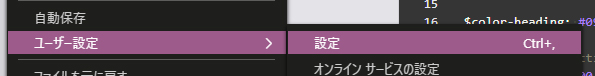
上部メニューの「ファイル」⇒「ユーザー設定」⇒「設定」を開きます。

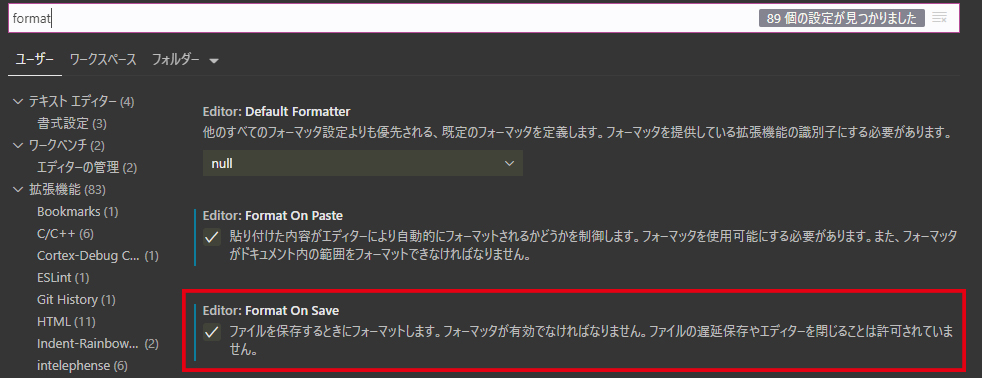
検索フォームが表示されると思うので、”format”と入力してください。
私の場合は上から3番目に表示されている「Editor: Format On Save」にチェックを入れます。

この設定をしておくだけでコーデイングがすごく楽になります。ちなみに圧縮されたCSSを保存した場合も一発で展開された状態にしてくれます。
連番の入力
続いて連番の入力です。例えば以下のような場合、「image01.jpg」「image02.jpg」「image03.jpg」という数字だけが異なるコードを書きたい場合、「image01.jpg」を必要分コピーして、あとから数字の部分だけdeleteして書き換えるという方法をとりがちなのではないでしょうか。

私はそのような煩わしい作業をせずに済むよう、「Insert Numbers」という拡張機能を入れています。使い方は慣れれば簡単です。
拡張機能をインストールし、有効化されていることを確認すればさっそく使用できます。
ショートカットキー「Ctrl」+「d」で連番の数字を入れたい箇所をすべて選択しカーソルをあてます。

ここで「Ctrl」+「Alt」+「n」(Insert Numbersでは連番入力するときのショートカットキーがあらかじめ決められています)キーを押します。
すると上の方に入力できるボックスが出てくるので、こちらに設定を入力します。
よく見ると薄く「default: %d:0:1」と書かれています。
この読み方は以下のようになります。

%とdの間の数字は文字数です。連番が「000」ののように3桁の場合は「03」、「00」のように2桁の場合は「02」となります。デフォルトは1桁です
真ん中の数字(画像緑色の部分)は始める数字です。1からの場合は「1」を入れればOKです。
最後の数字(画像青色の部分)は、数字をいくつずつ増やしていくかです。だいたいの場合は連番で1ずつのことが多いかと思いますが、2、4、6というふうに1つ飛ばしで連番にしたい場合などは「2」を入れましょう。
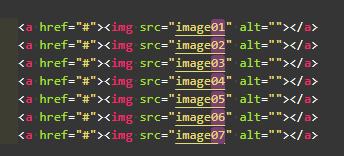
今回私は「%02d:1:1」と入力したので、以下のように一発で連番を入力することができました。

エディターの画面分割
画面の左側にHTML、右側にCSSというように画面分割してコーデイングするとコーデイングしやすくて効率が良いですよね。
こちらはご存じの方も多いと思いますが、VScodeの場合はショートカットキー一発で画面分割をすることができるので簡単に使いこなせます。
ショートカットキーは以下です。
「Ctrl」+「分割したい数字」(2分割か3分割が一般的だと思います)
これだけで画面が以下のように分割されます。

1つ注意点ですが、例えばこの状態で「Ctrl」+「2」を押しても2分割にはなりません。2つ目(真ん中)のファイルにフォーカスが当たるだけになります
分割数を減らしたい場合は、閉じるファイルの右上「×」をクリックしてファイルを閉じるようにしましょう。
コードを見やすくする拡張機能
Java Scriptのコードが深い入れ子になっている場合など、自動整形はされていたとしてもコードが見づらい場合があります。
私は「Bracket Pair Colorizer」という拡張機能を入れて、どの開始括弧が、どの終了括弧に対応するのか一目でわかるようにしています。

こんな感じで色と線を表示してくれるので個人的にはすごく見やすいです。場合によっては色と線がたくさん表示されて邪魔になってしまうと感じるかもしれませんが、入れ子になっているコードが見づらいという方はこの拡張機能、入れてみてください。
スペルミス防止
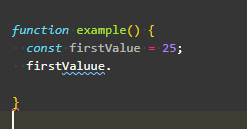
スペルミスを一目で見つけることができるように「Code Spell Checker」という拡張機能を入れています。
スペルがおかしいと思われる箇所に、このように波線を引いてくれます。

最後に
他にもまだまだたくさんの拡張機能を入れていますが、今回は愛用しているおすすめのVScodeの設定と拡張機能をご紹介しました。
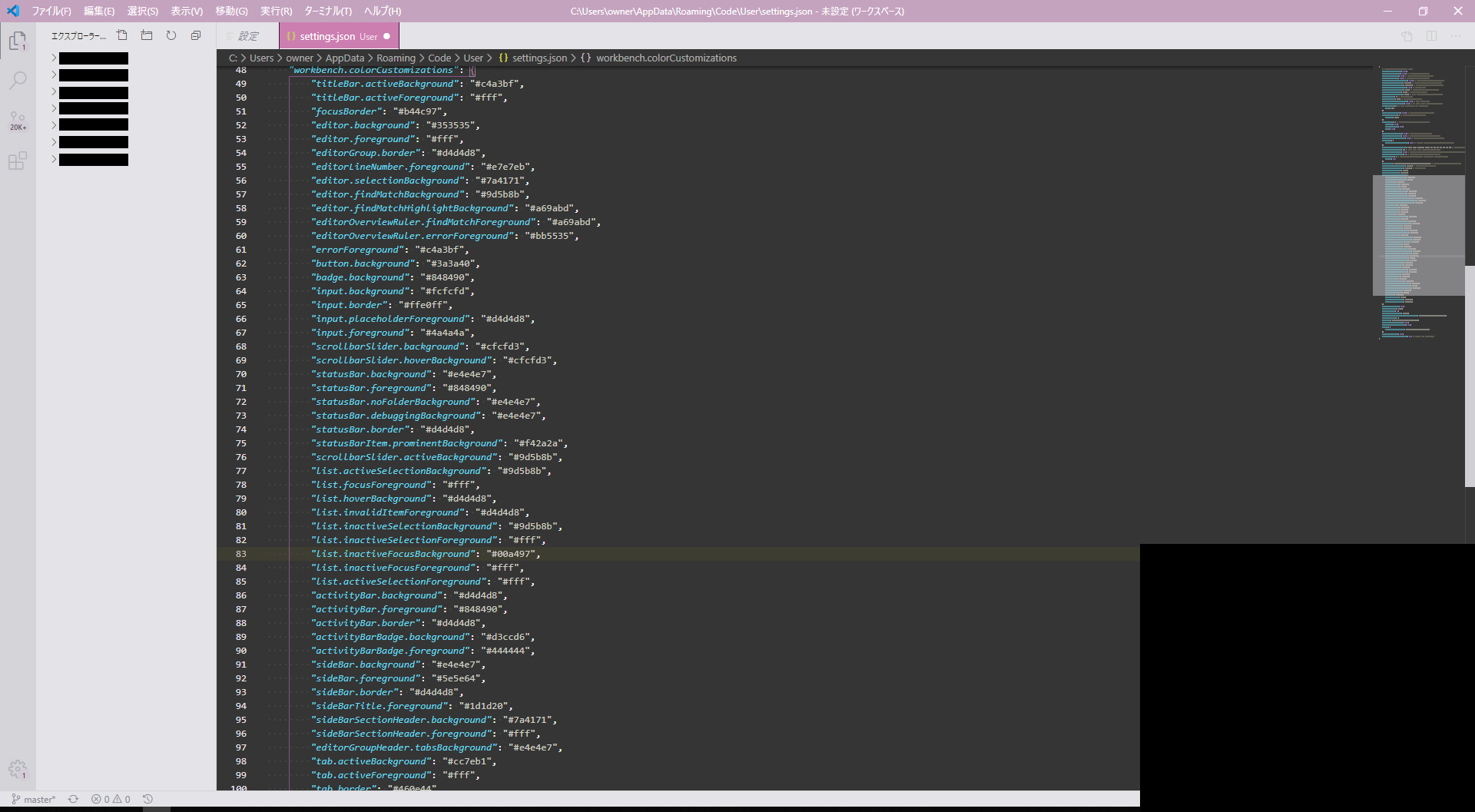
最後にVScodeでコーデイングするのが少しでも楽しくなるようにするためにおすすめなのがテーマのカスタマイズです。「setting.json」というファイルを編集してカスタマイズすると、好みのエディターを作り上げることができます。
setting.jsonは「ファイル」⇒「ユーザー設定」⇒「設定」から開くことができます。
すごく細かいところまで色や表示・非表示のカスタマイズが可能です。ここでは紹介しきれないほどの設定があるので、必要な箇所だけ変更してお好みのエディターを作り上げてみてください。
ちなみにこちらが私のエディターです。個人的にオンリーワンのエディターだと思ってます。

VScodeを自分好みのエディターにして、コーデイングしやすい環境を作り、効率の良いコーデイングを目指しましょう!










