こんにちは、デザイナーのAです。
今回はデザインの作業効率をUPするAdobe XDのおすすめプラグインを紹介します!
Adobe XDプラグインの追加方法
方法は主に2種類あります。
・Adobe XD内のプラグインからインストール
・Web上からダウンロードしてインストール
Adobe XD内のプラグインからインストール
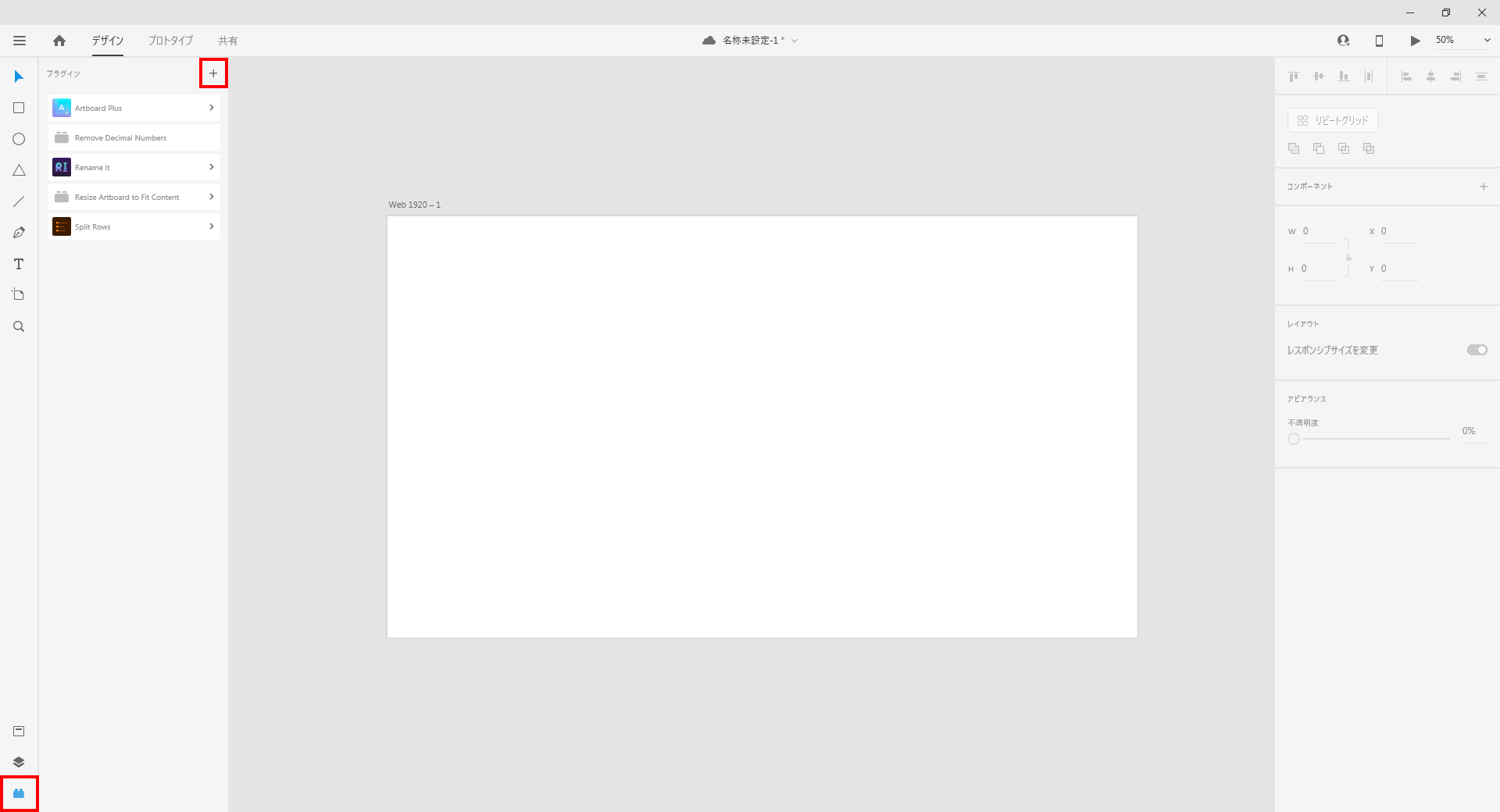
(1)Adobe XDを起動し、画面左下の「プラグイン」アイコンをクリックし、右上の「+(プラグインを見つける)」ボタンをクリックする。
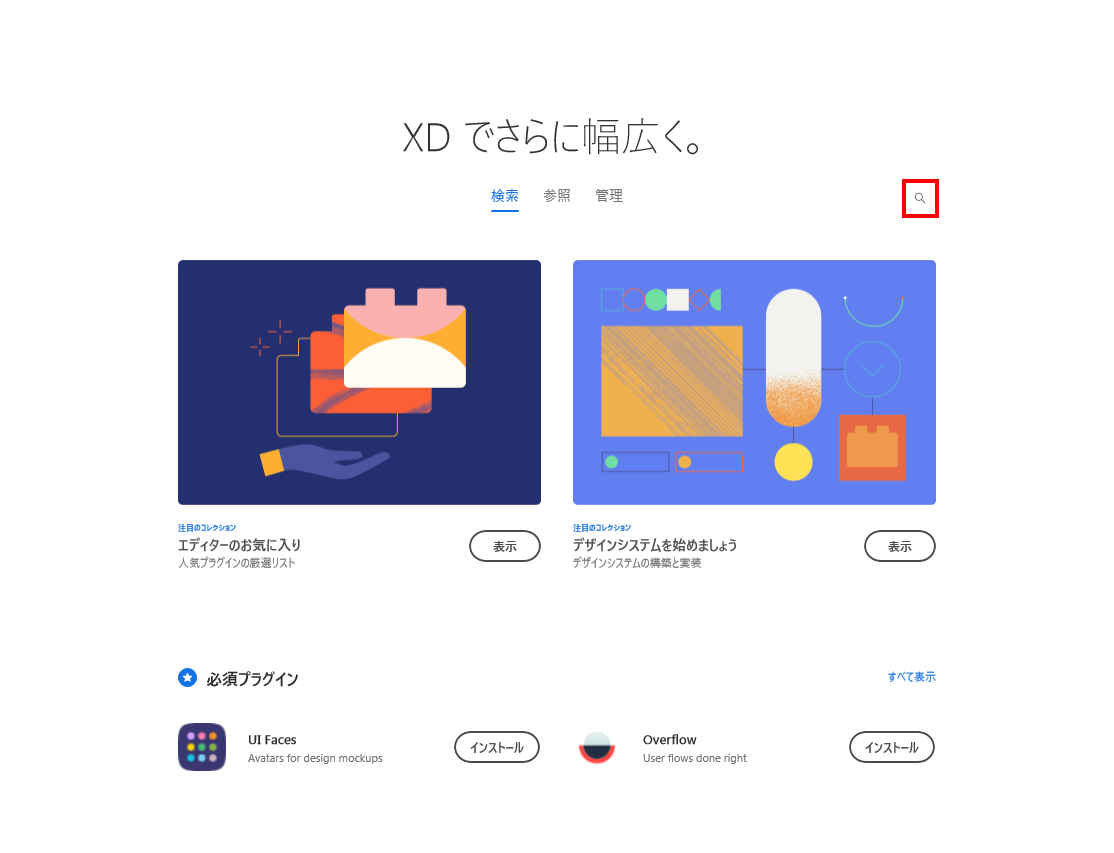
(2)開いたウィンドウの右側にある虫眼鏡のアイコンをクリック。
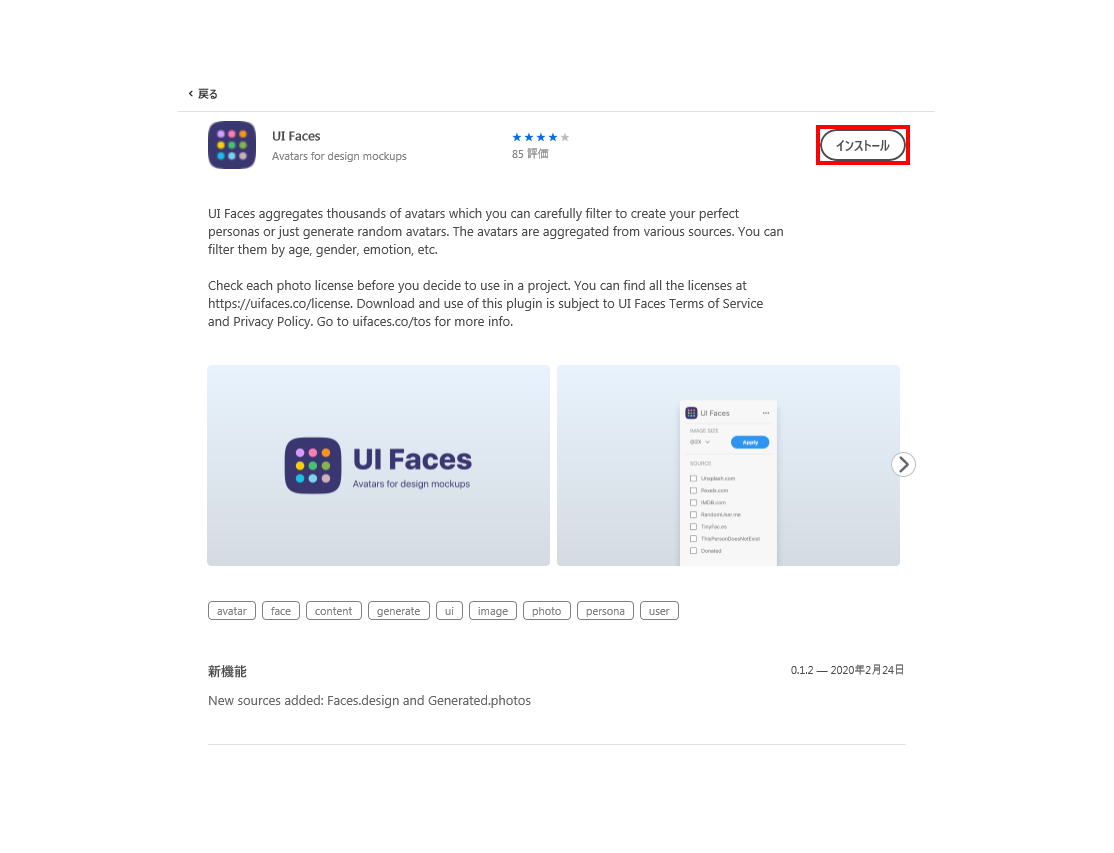
(4)プラグイン名をクリックし、右側に表示された「インストール」ボタンをクリックすると、追加されます。
Web上からダウンロードしてインストール
Web上のものを導入する際は、公式プラグインではない場合、セキュリティ上のリスクもあります。
公式プラグインをおススメいたします。
Web上からダウンロードしたプラグインファイル(※拡張子は「xdx」になります。)をダブルクリックすると、インストールされます。
プラグインについて
「プラグイン」で、使用したいプラグインをクリックすると、利用することができます。
① Split Rows
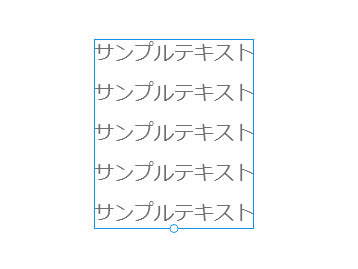
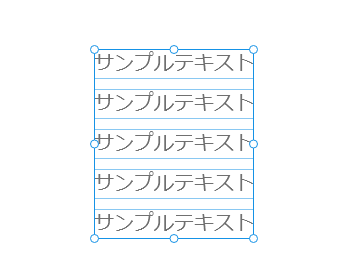
改行区切りのテキストを1行ずつに分解してくれるプラグインです。
テキストを選択して、プラグインをクリックすればOKです。
② Google Sheets
「Google Sheets」はGoogleスプレッドシート、csvファイルからデータを読み込んで一括でXDに反映することができるプラグインです。
画像URLも読み込めるかつ、テキストは改行つきで反映してくれるため、作業時間の大幅な短縮になります。
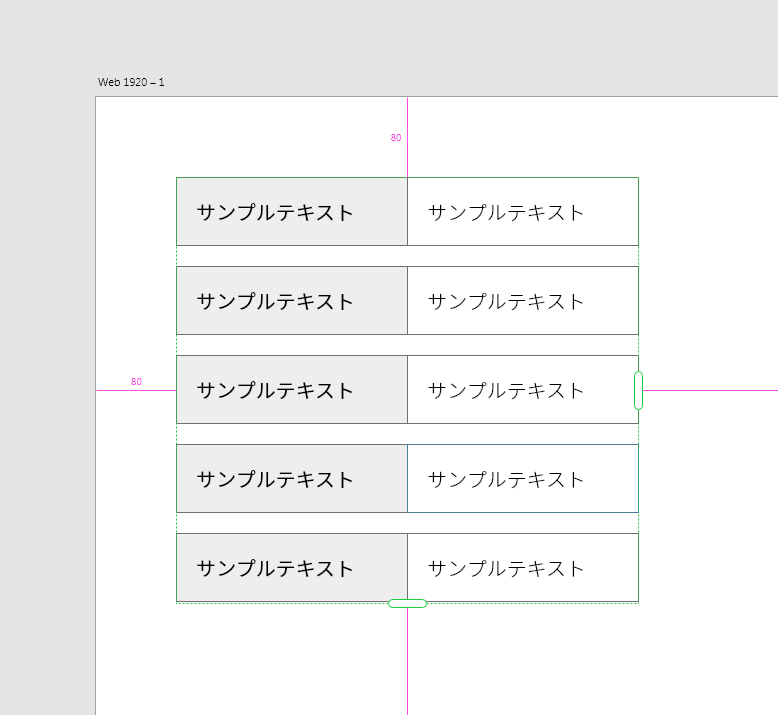
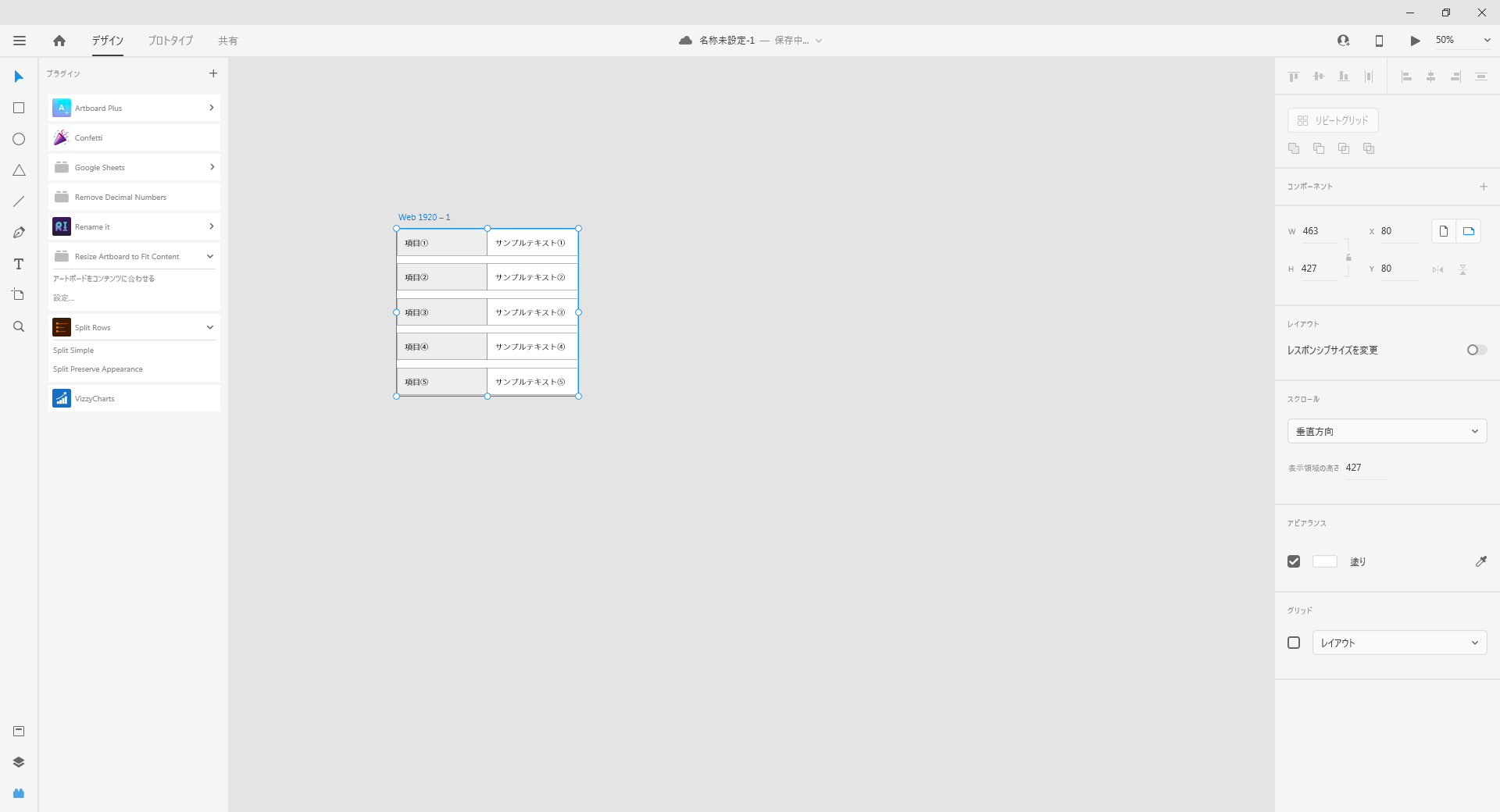
(1)Adobe XD上でリピートグリッドを使用し、表を制作します。
(2)Googleスプレッドシート(https://www.google.com/intl/ja_jp/sheets/about/)で表に入力するデータを用意します。
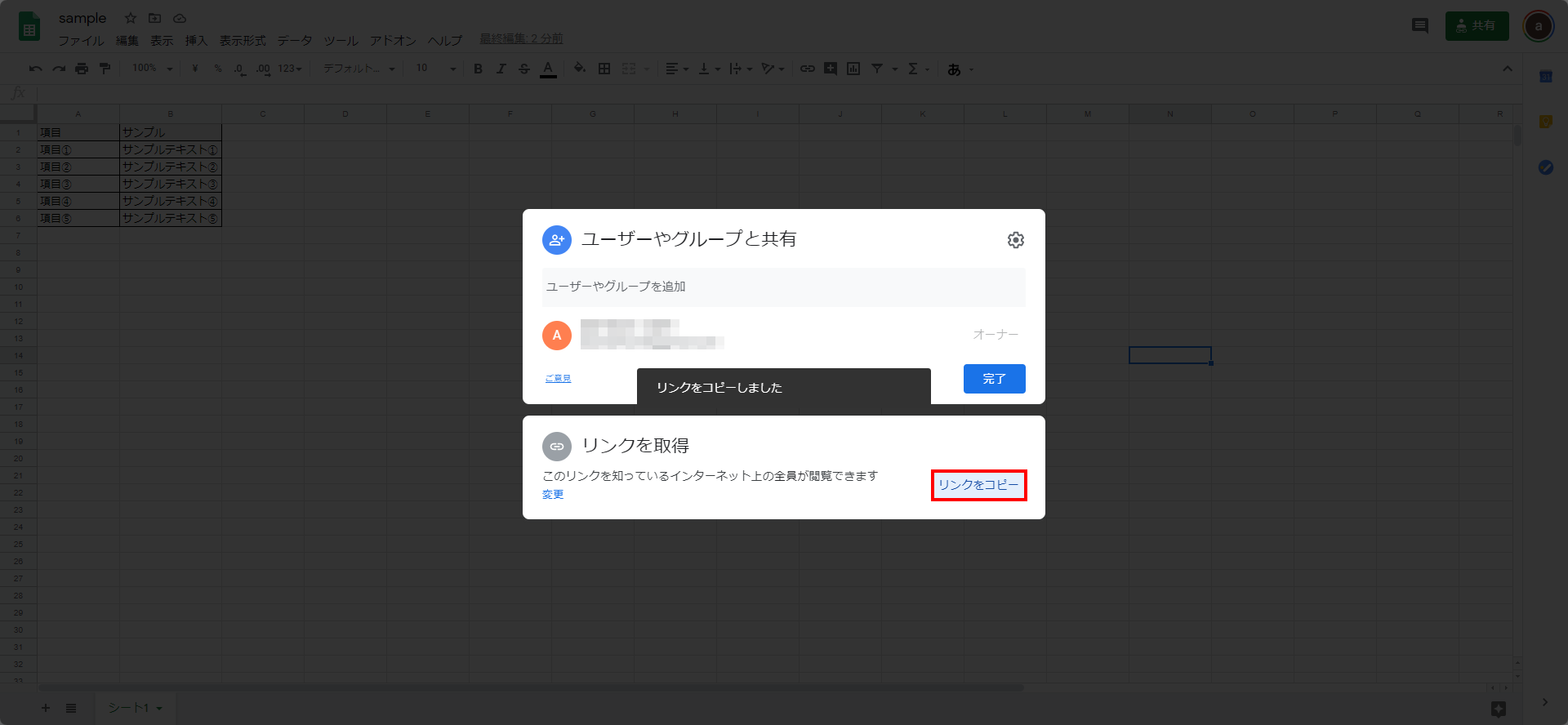
「共有」⇒「リンクを取得」⇒「リンクをコピー」をクリック。
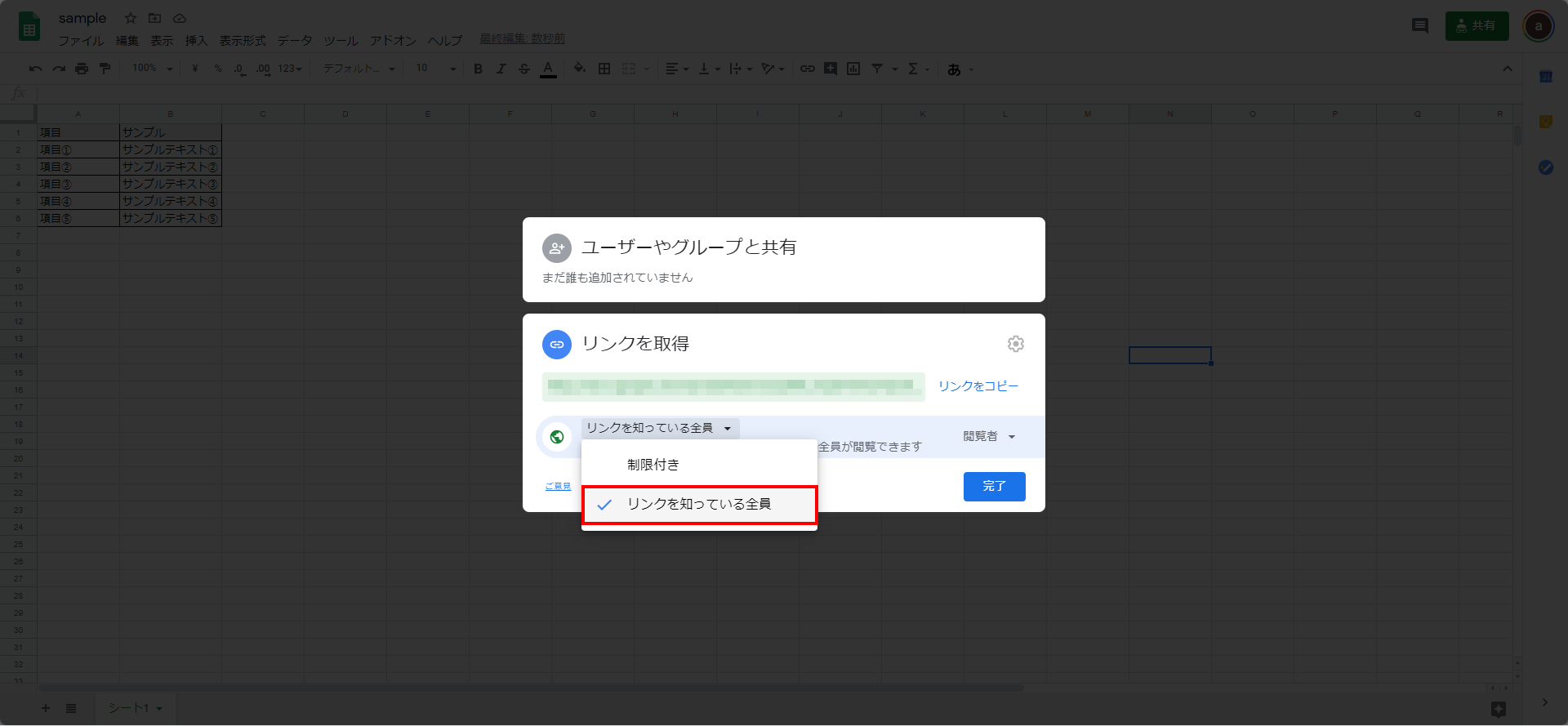
※この時、Googleスプレッドシート側で、制限の「リンクを知っている全員」にチェックをいれておかないと、エラーがでるので注意
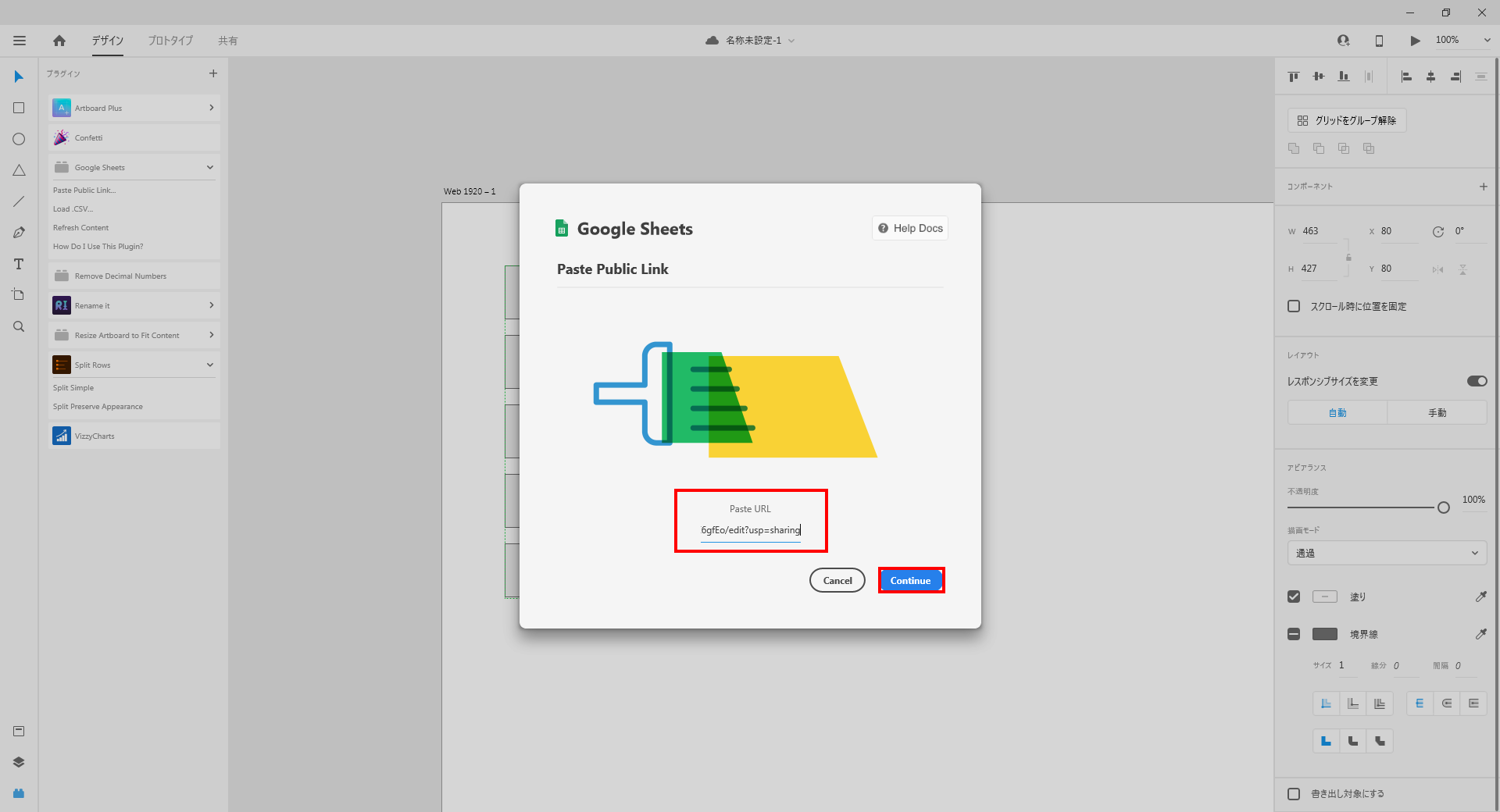
(3)Adobe XD上でデータを反映したい表を選択した状態で、プラグイン「Google Sheets」の「Paste Public Link」をクリック。
用意したスプレッドシーのURLを入力します。「Continue」ボタンをクリック。
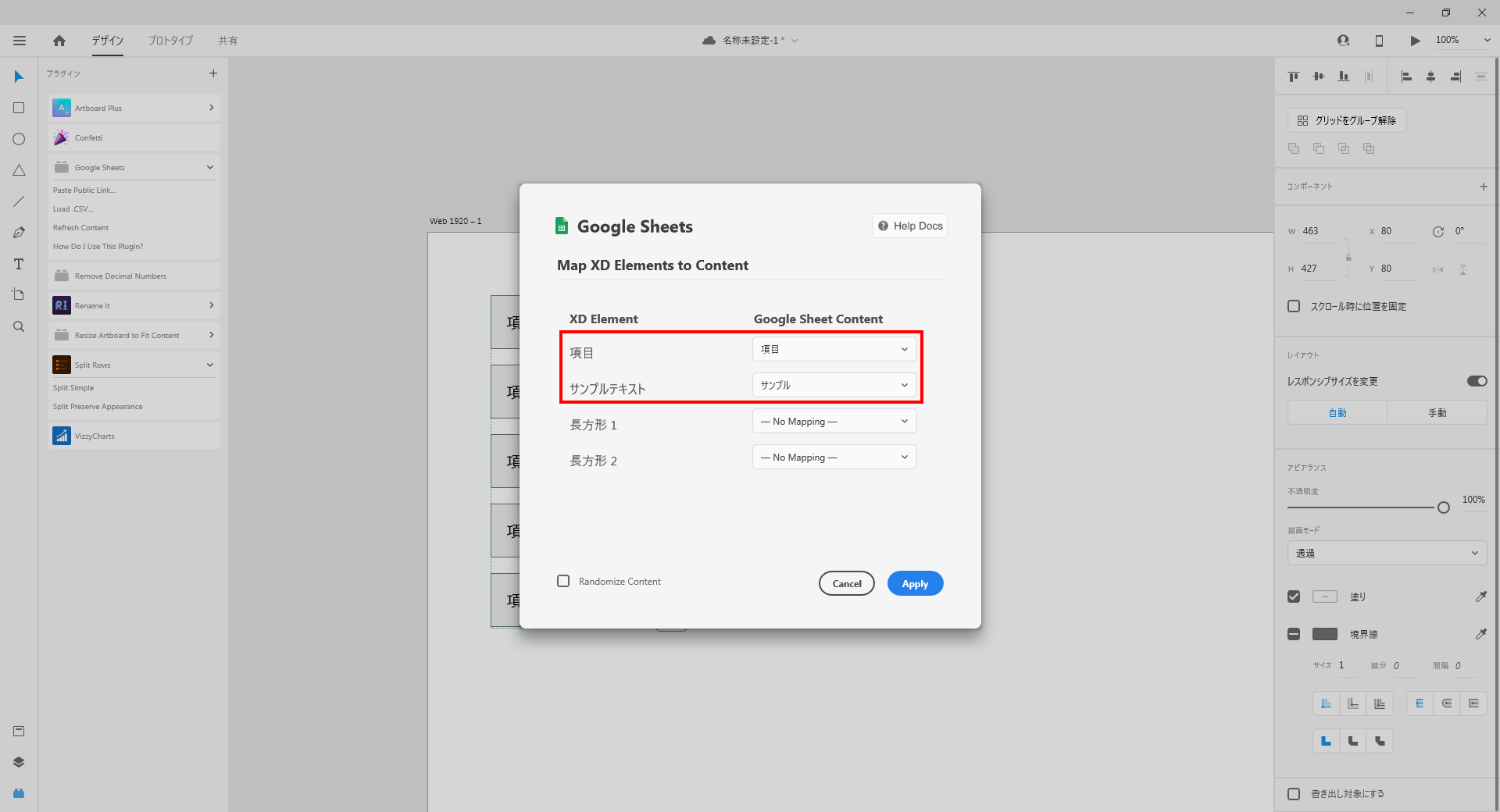
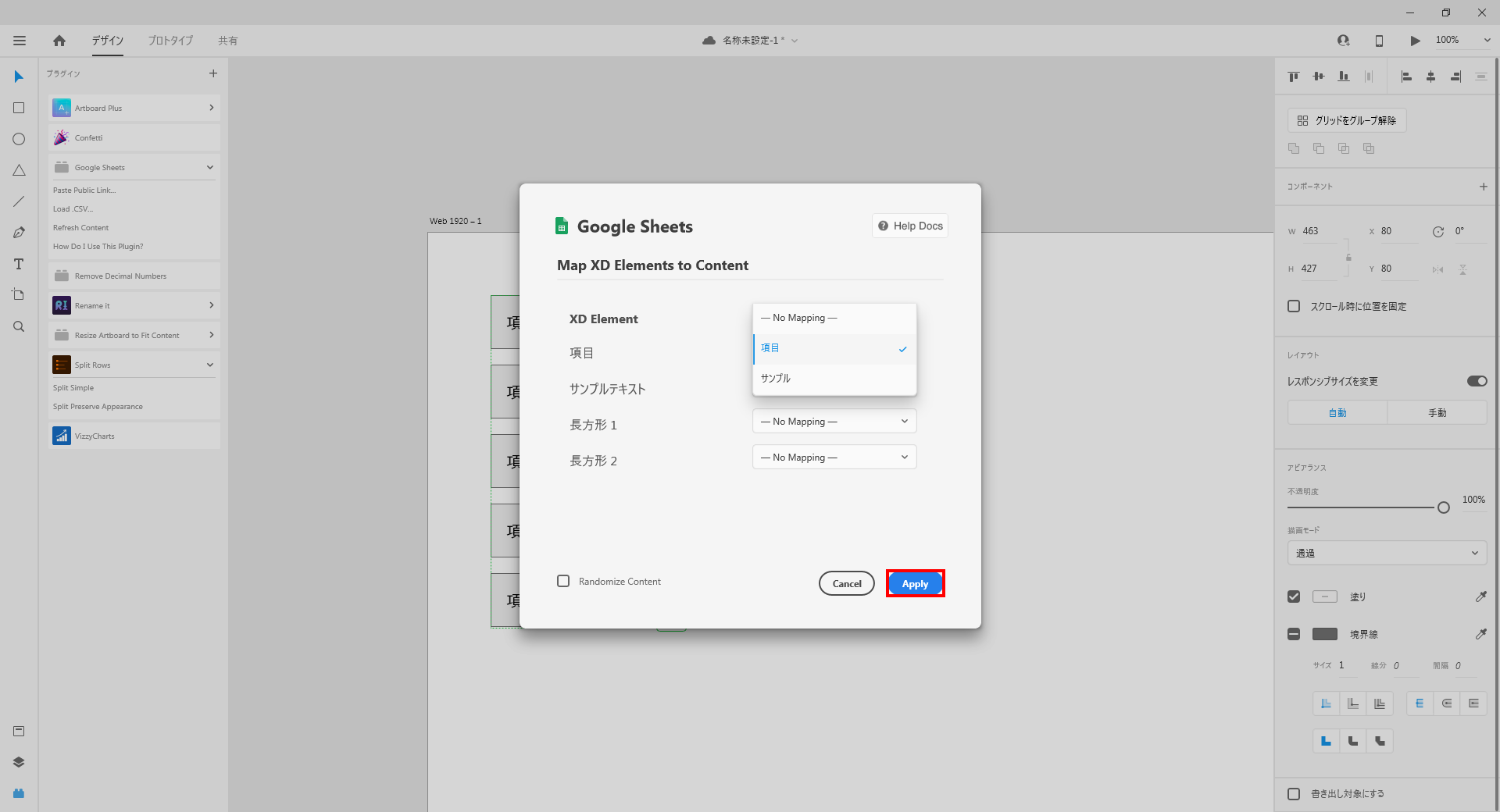
(4)項目を選択するウィンドウが表示されるので、どこにどの情報がはいるのか設定して、「Apply」をクリック。
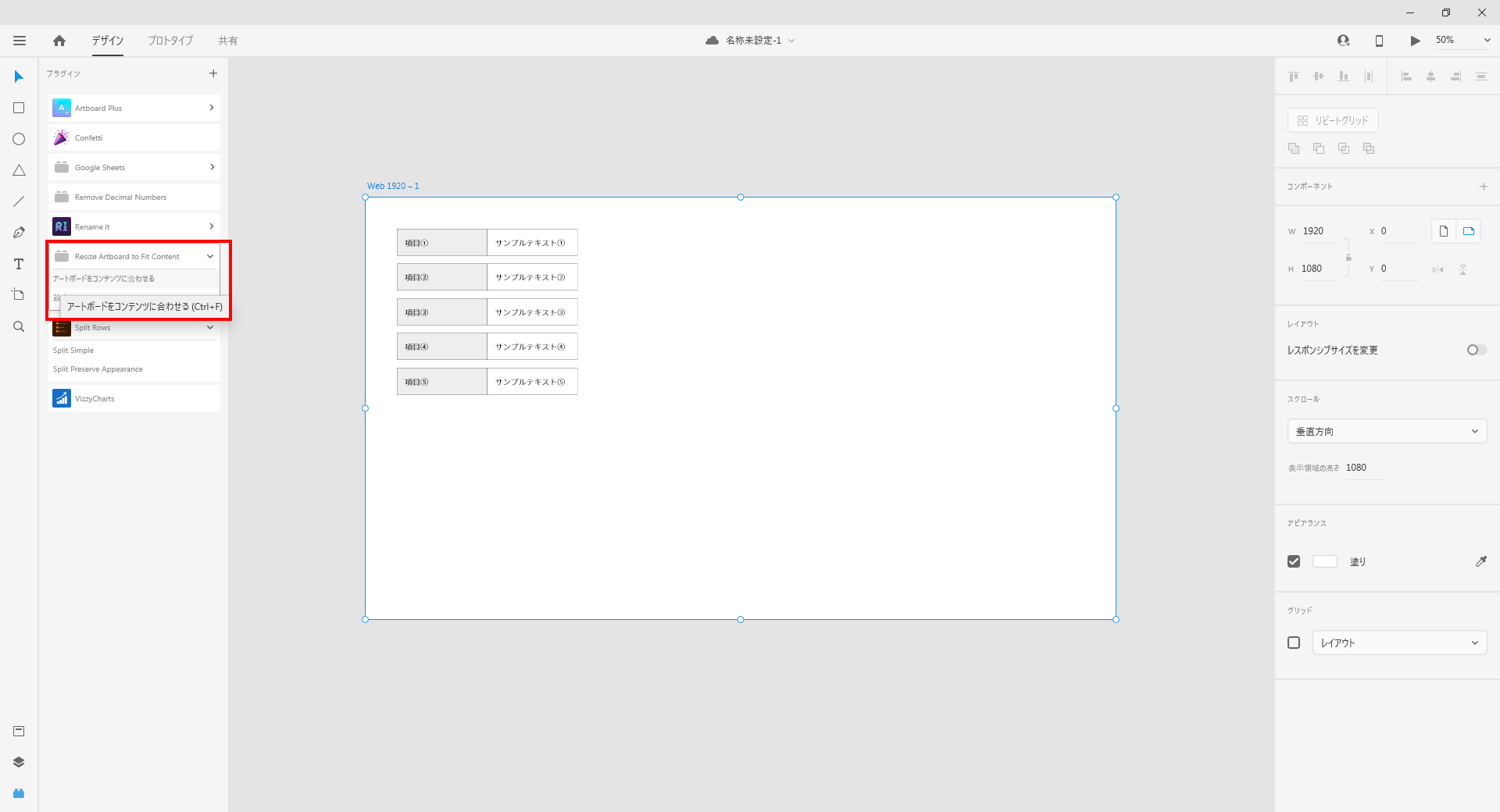
(5)表にGoogleスプレッドシートの情報が反映されます。
③ Resize Artboard to Fit Content
コンテンツに合わせ、アートボードのサイズを調整してくれるプラグインです。
アートボードを選択し、プラグイン「Resize Artboard to Fit Content」を実行すると、アートボード内にあるオブジェクトに合わせてアートボードをリサイズしてくれます。
※ショートカットは「Control + F」
④ Stark
Starkは使用しているカラーのアクセシビリティチェックができるプラグインです。
コントラストが十分かなど、WCAG 2.0標準に照らしてレポートする機能を持っています。
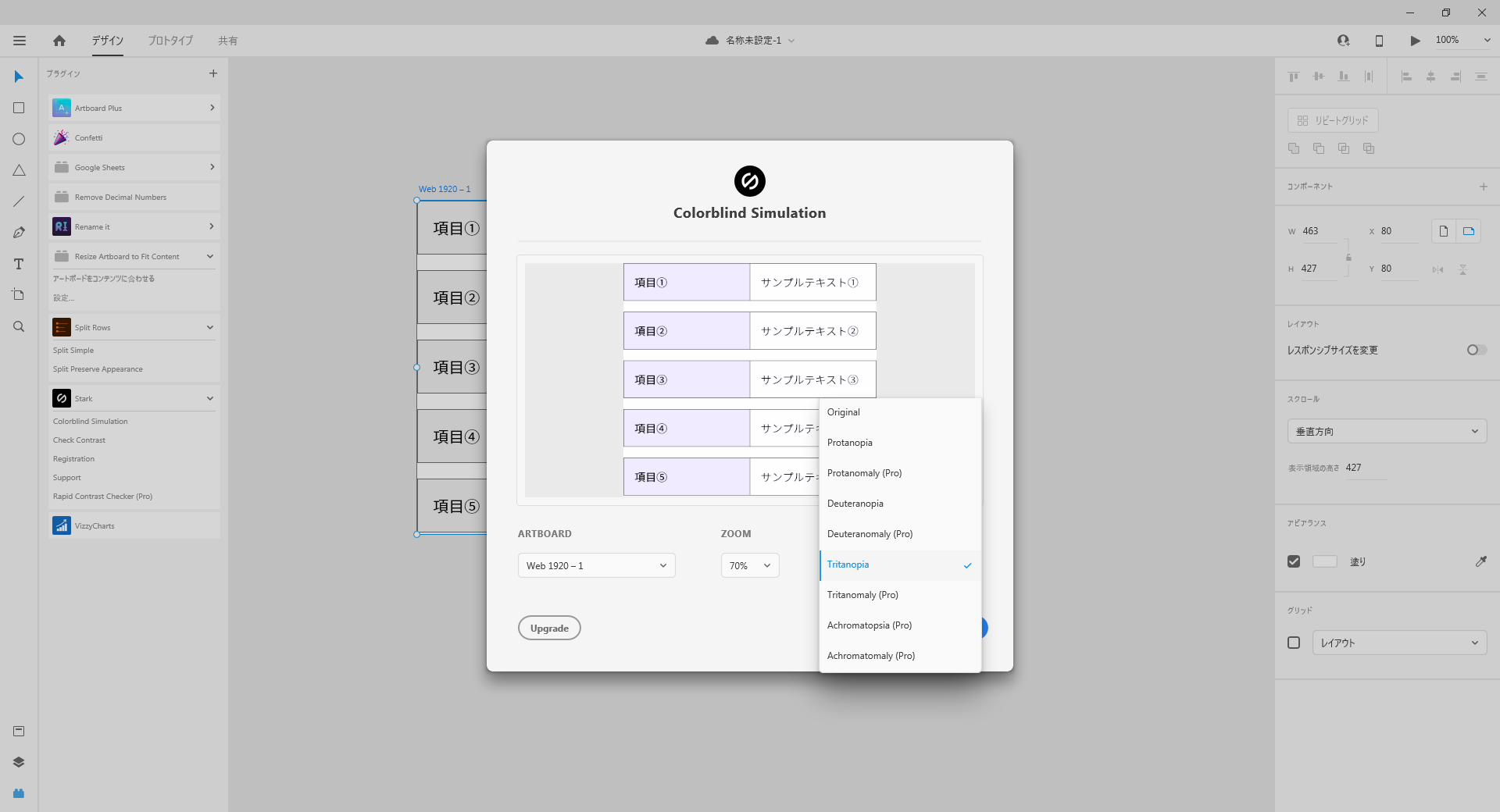
アートボードを選択し、プラグイン「Stark」を実行すると、カラーブラインドを持ったユーザーにどのように見えるのかシミュレートすることができます。
無料で使える機能は下記の3パターンです。
・protanopia(P型色覚/赤色盲)
・deuteranopia(D型色覚/緑色盲)
・tritanopia(T型色覚/青色盲)
⑤ Confetti
オブジェクトを複製して、簡単に背景パターンをつくることができるプラグインです。
ワンクリックで豪華な紙吹雪ができたり、サイト全体の背景もつくれるので、おすすめです!
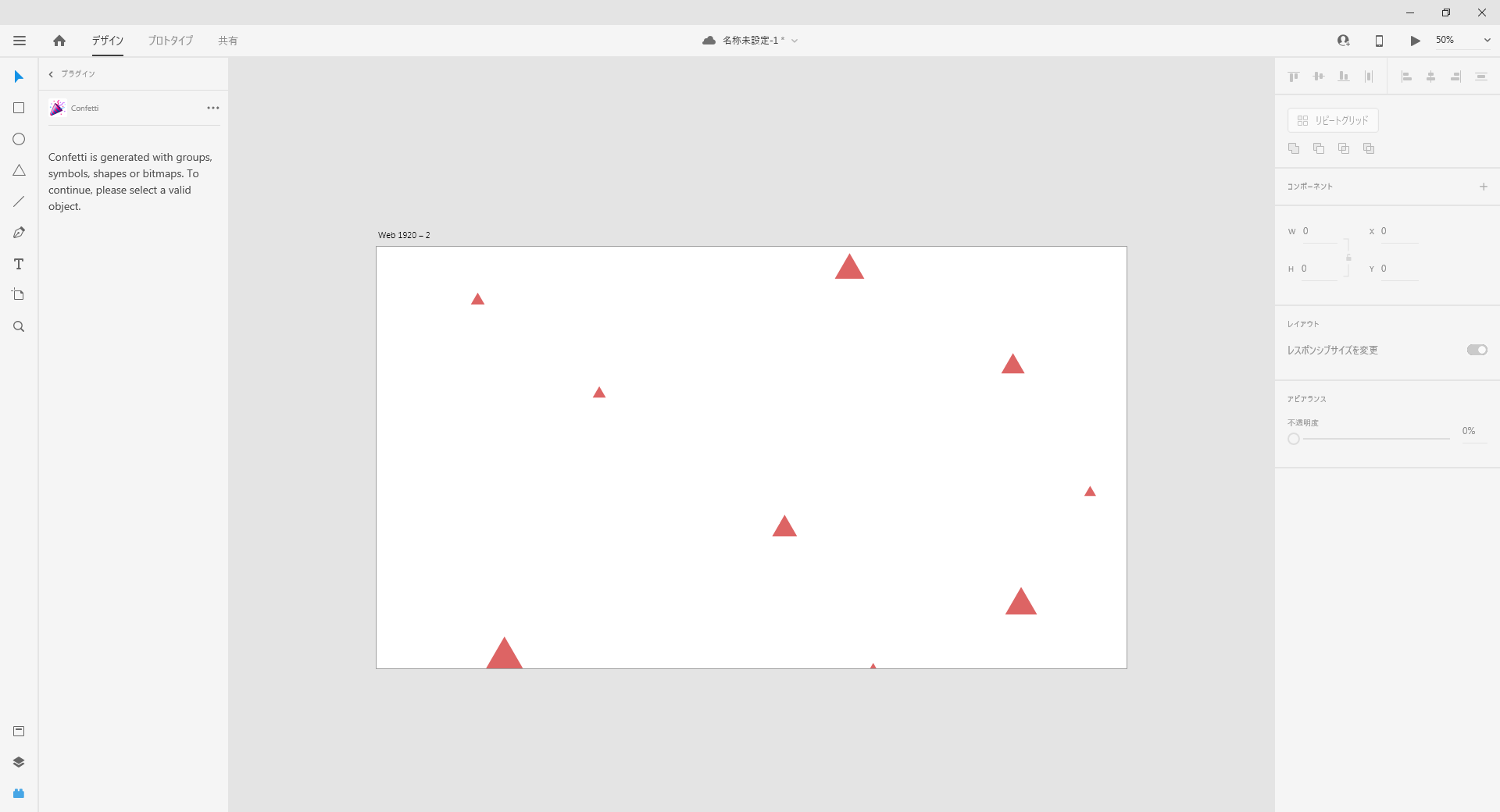
(1)図形を配置します。
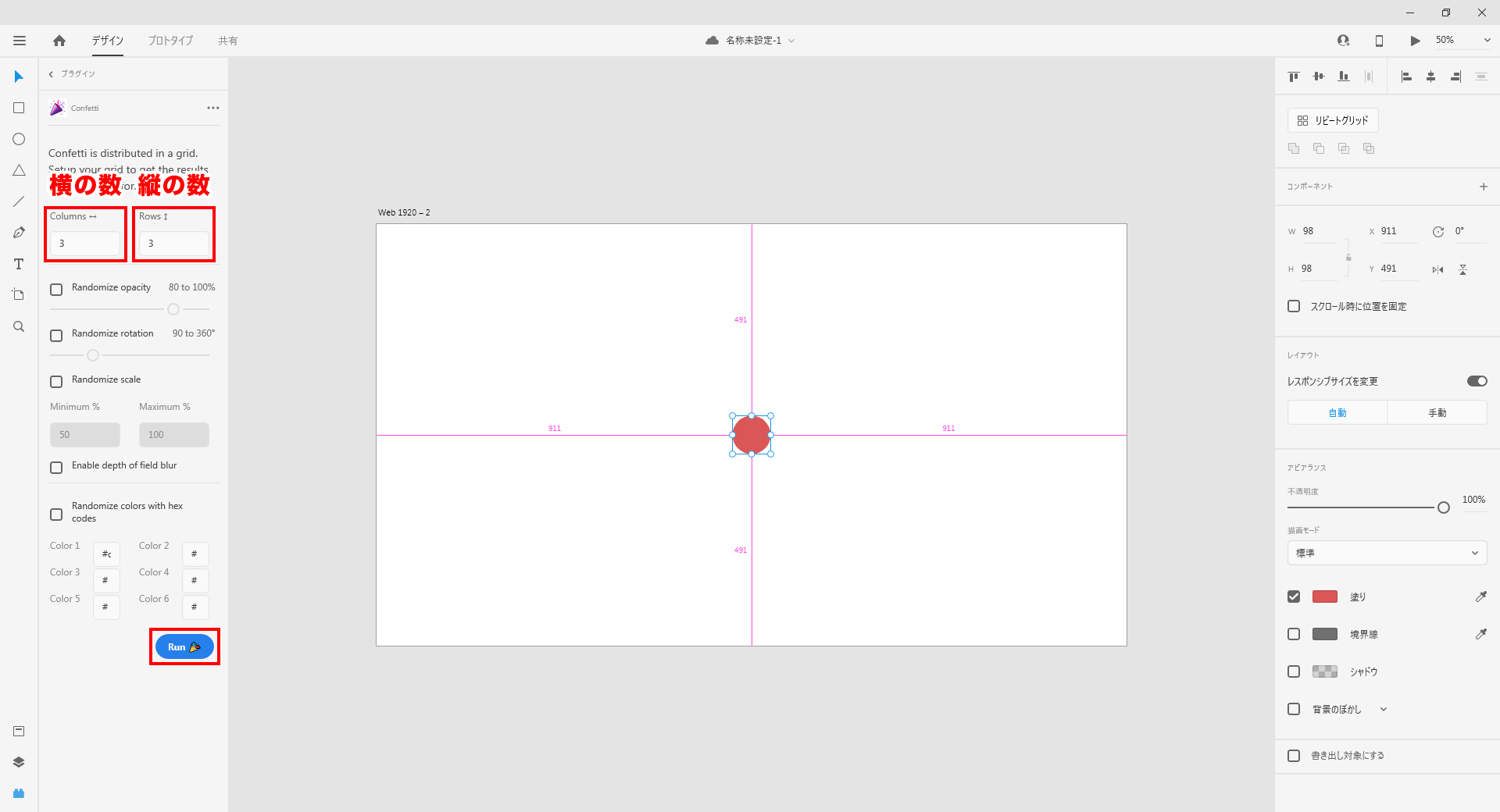
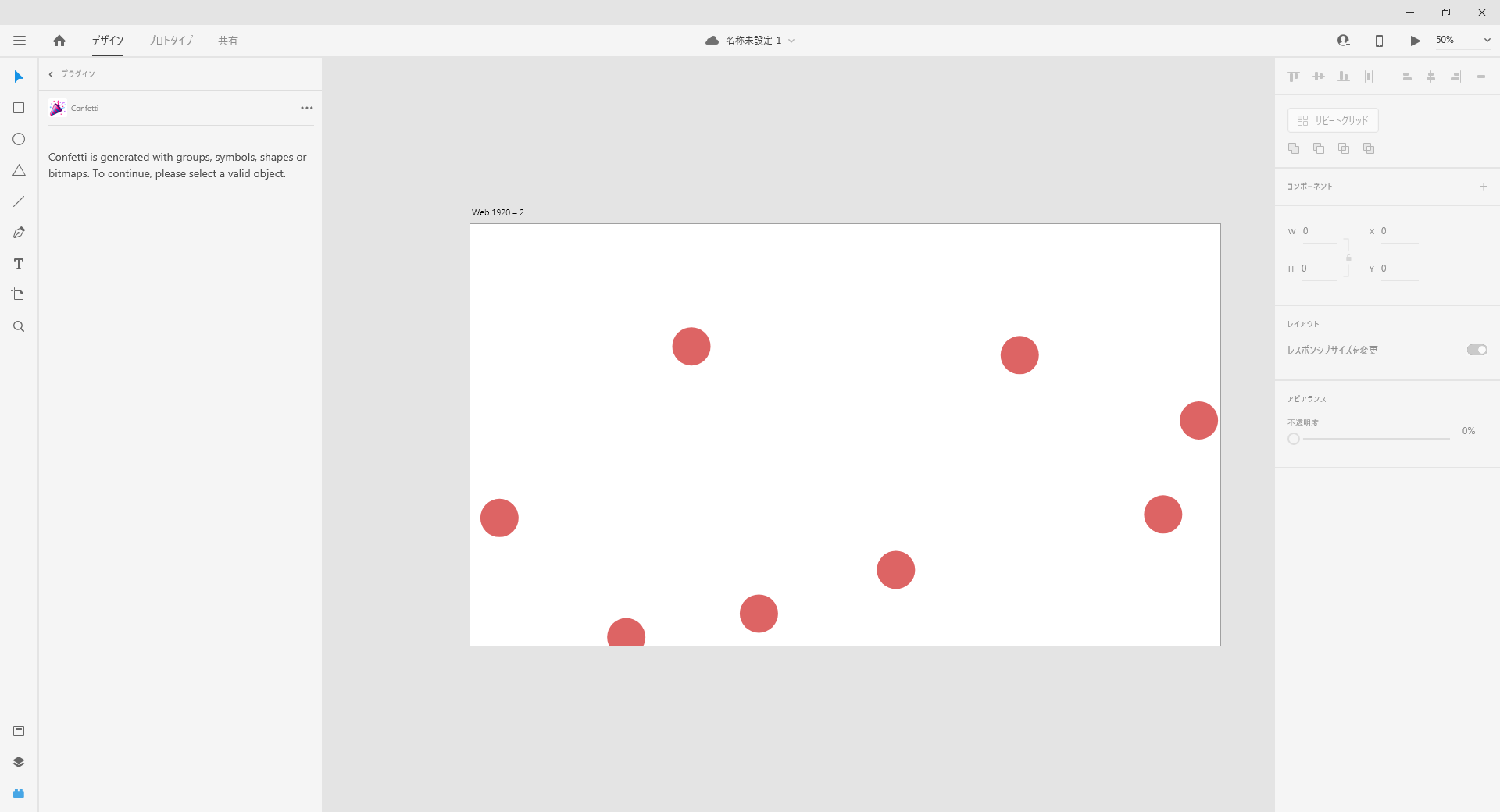
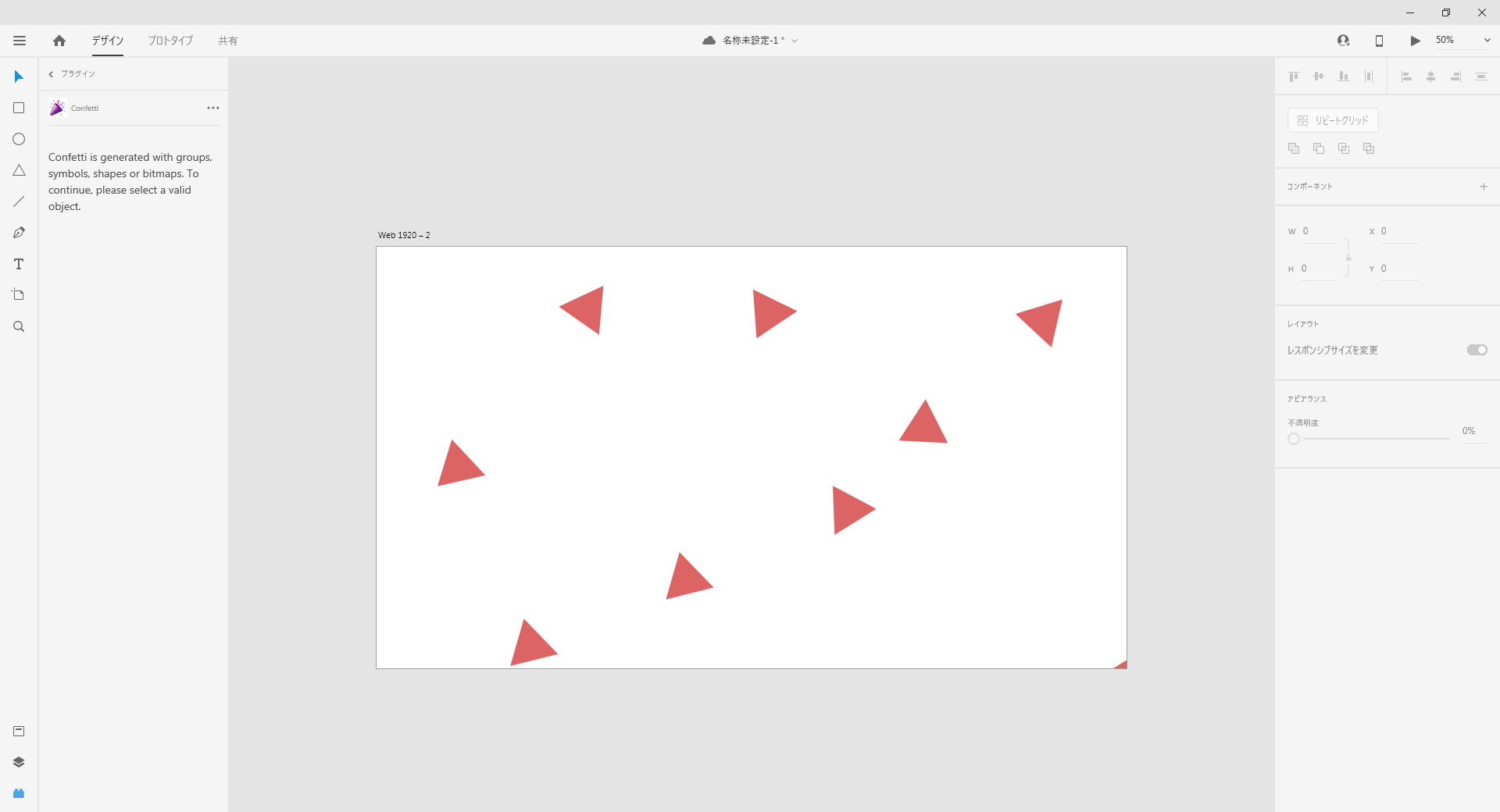
(2)図形を選択した状態で、プラグイン「Confetti」を実行。「Run」ボタンをクリックすると、ランダムに図形が配置されます。
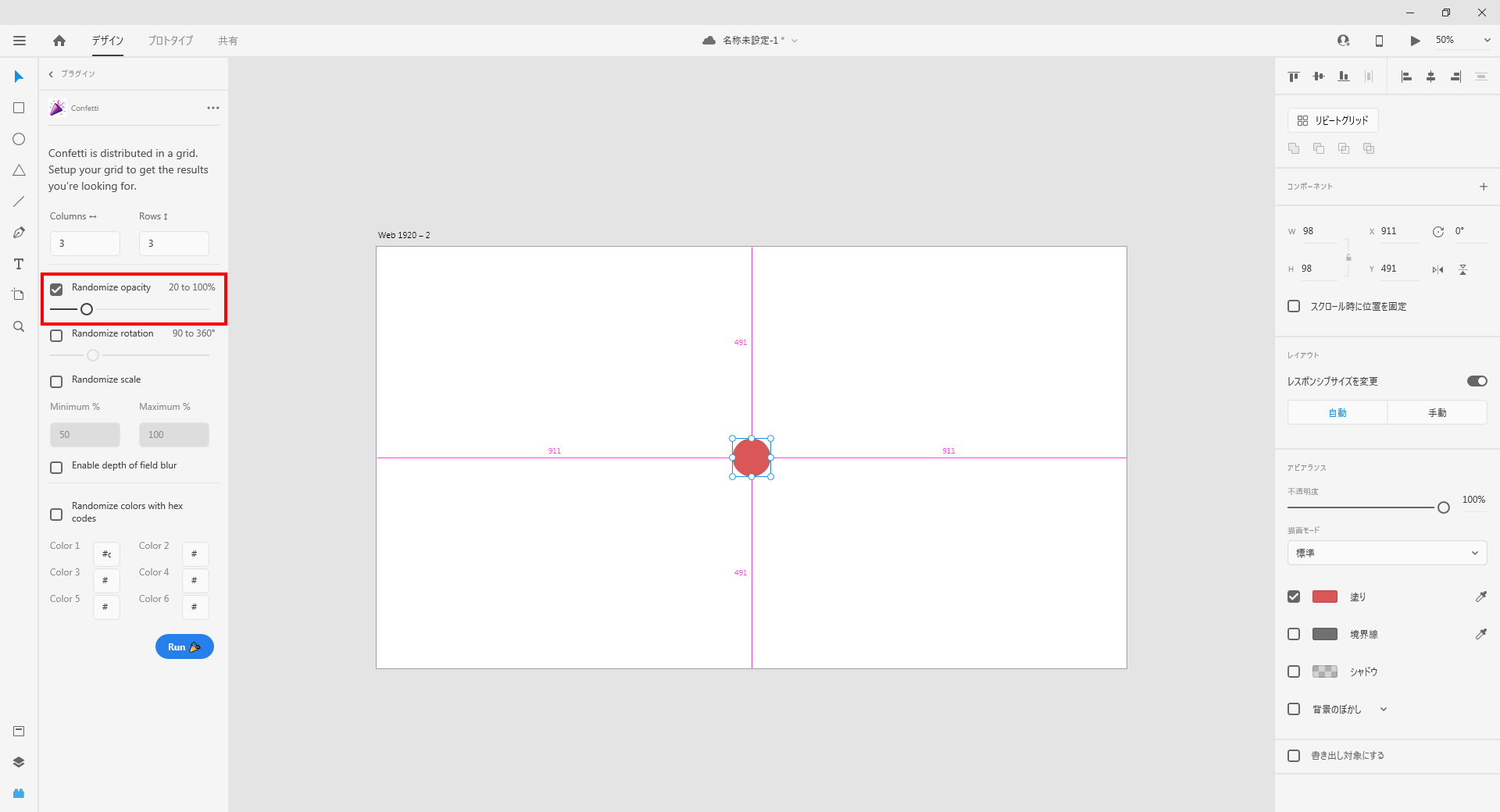
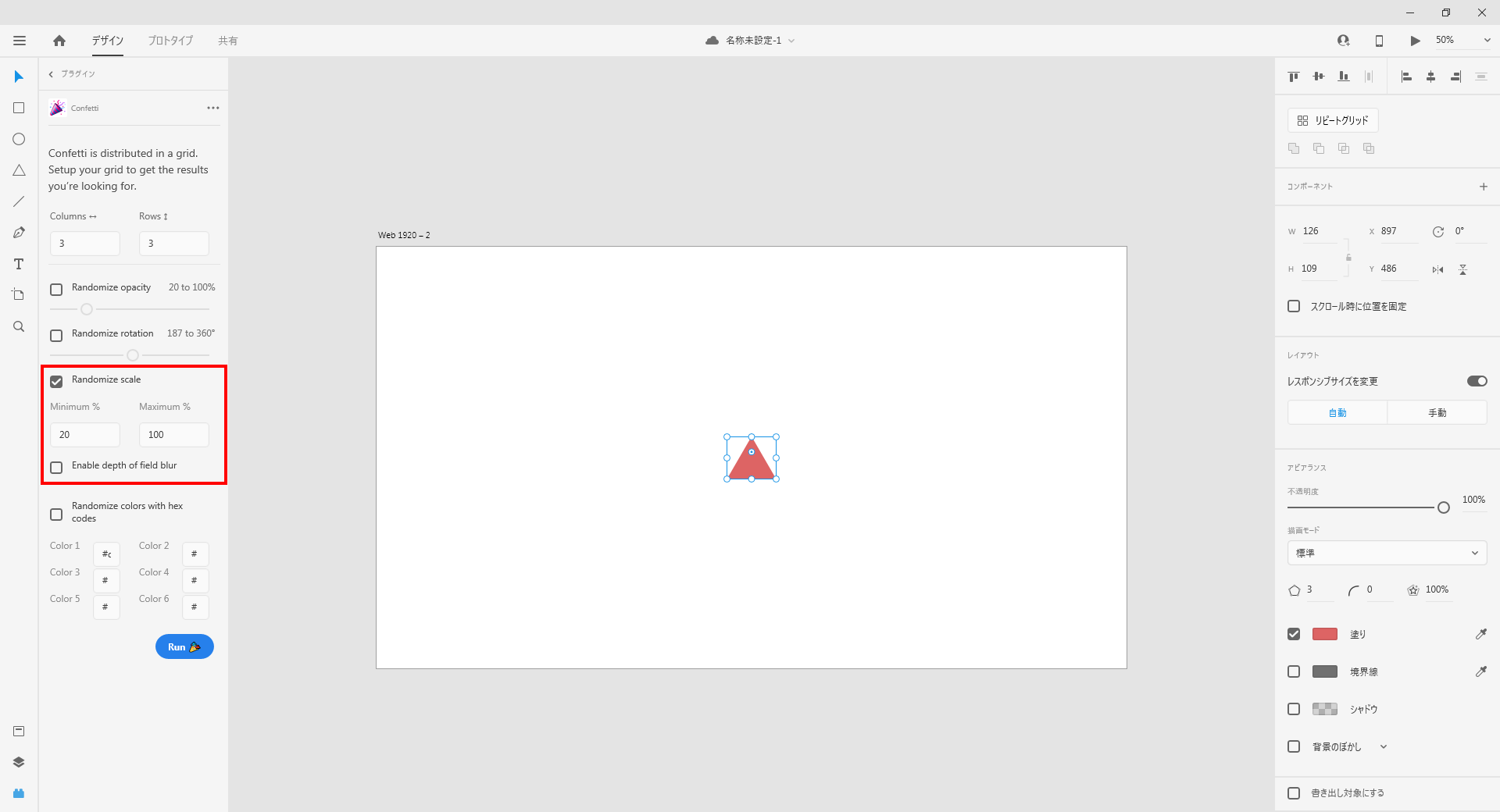
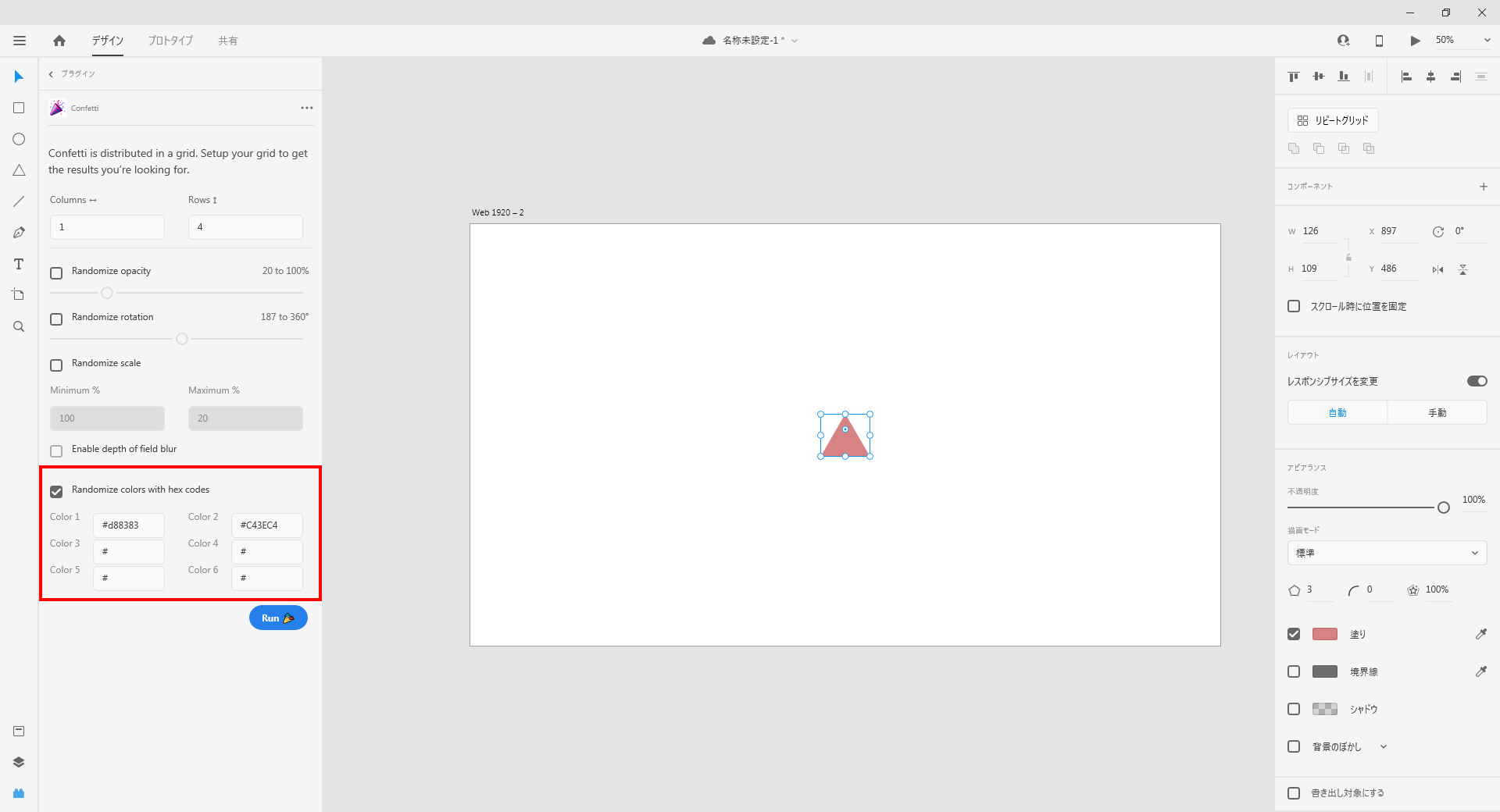
各項目のチェックボックスにチェックを入れ、値を調整して「Run」ボタンをクリックすると、ランダム配置に様々なアレンジを加えることができます。
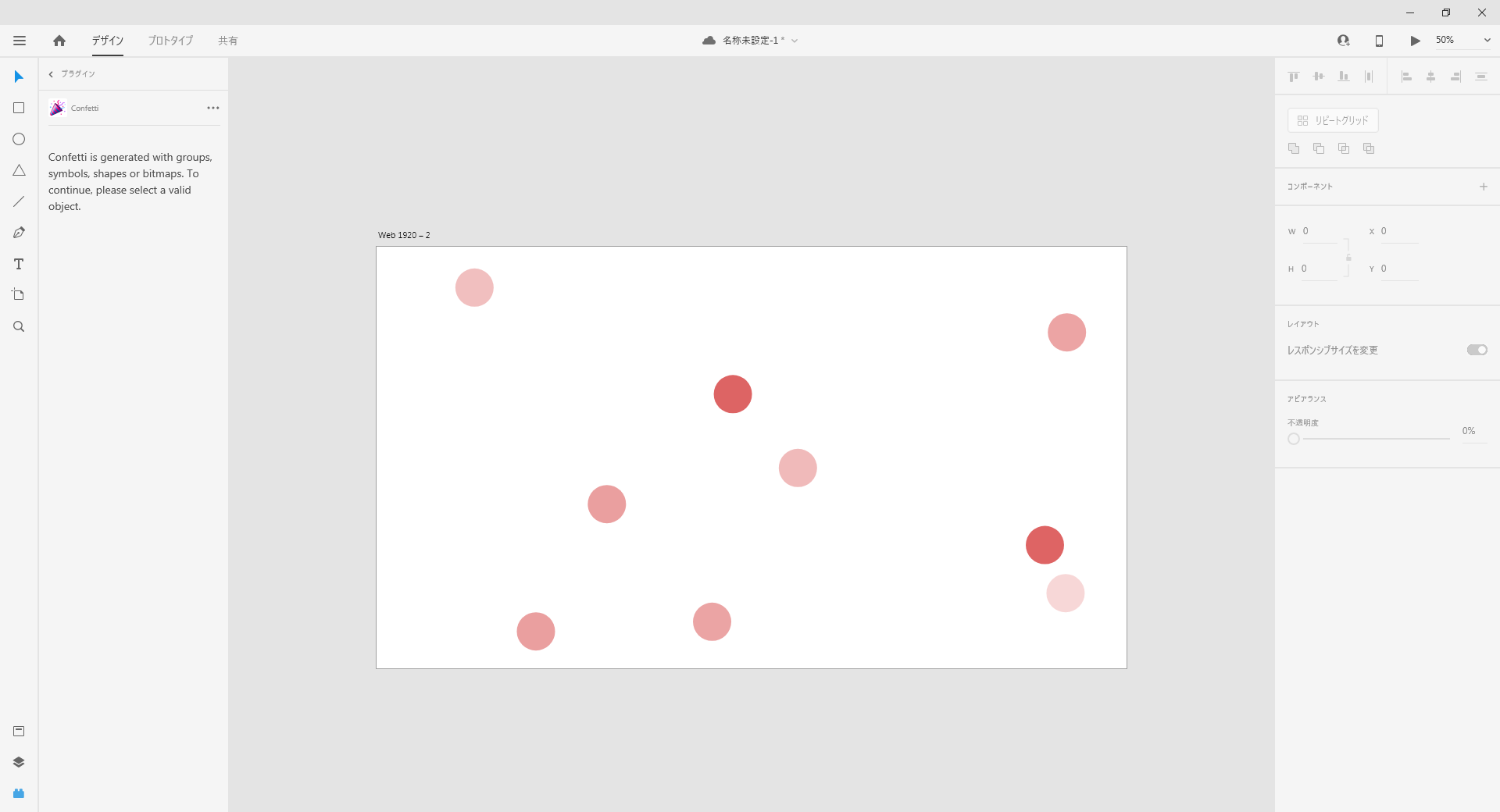
・「Randomiz opacity」= 透明度
・「Randomiz rotation」= 回転
・「Randomiz scale」= サイズ変形
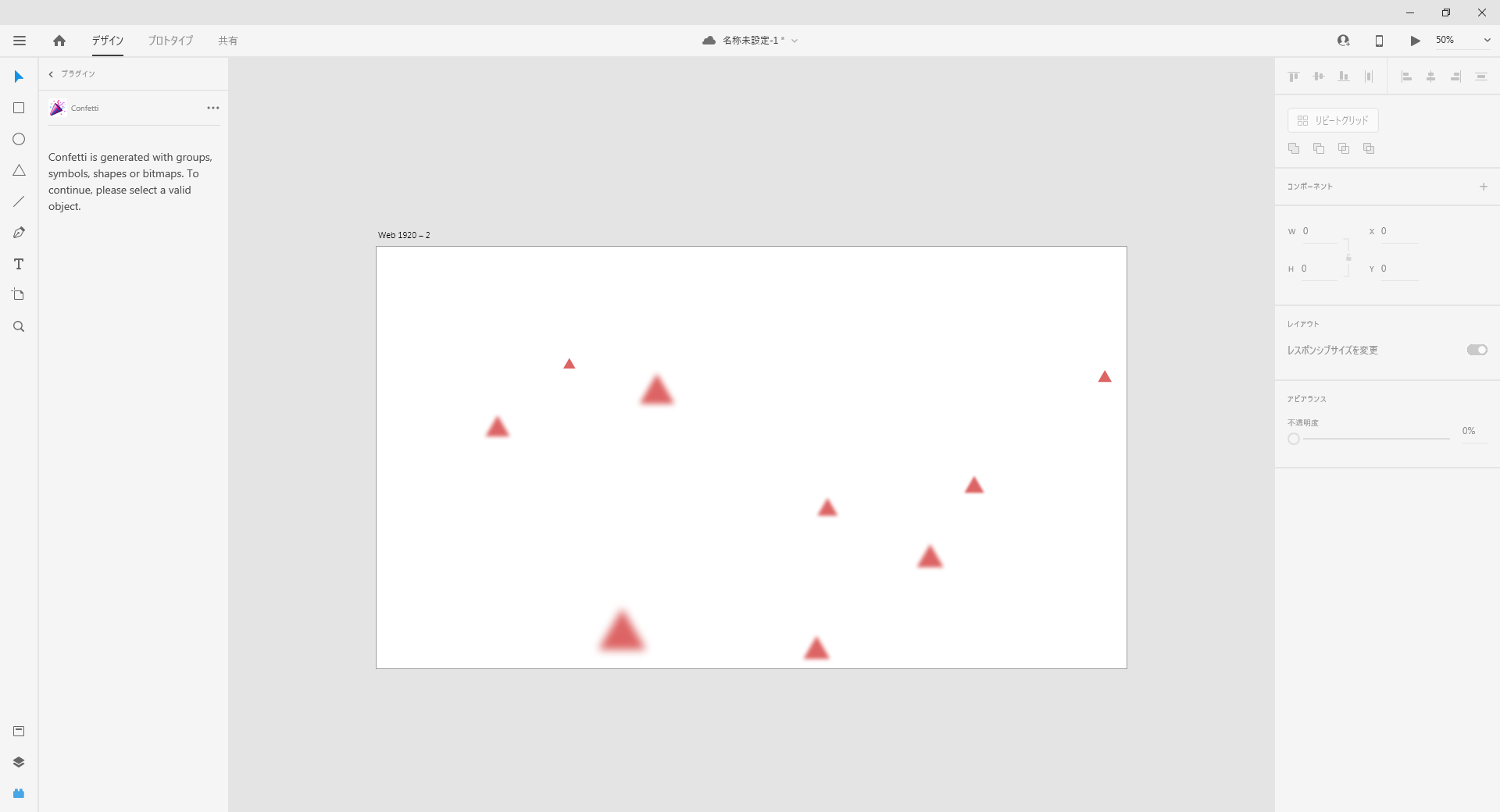
※「Enable depth of field blur」にチェックを入れるとぼかしが適用されます。
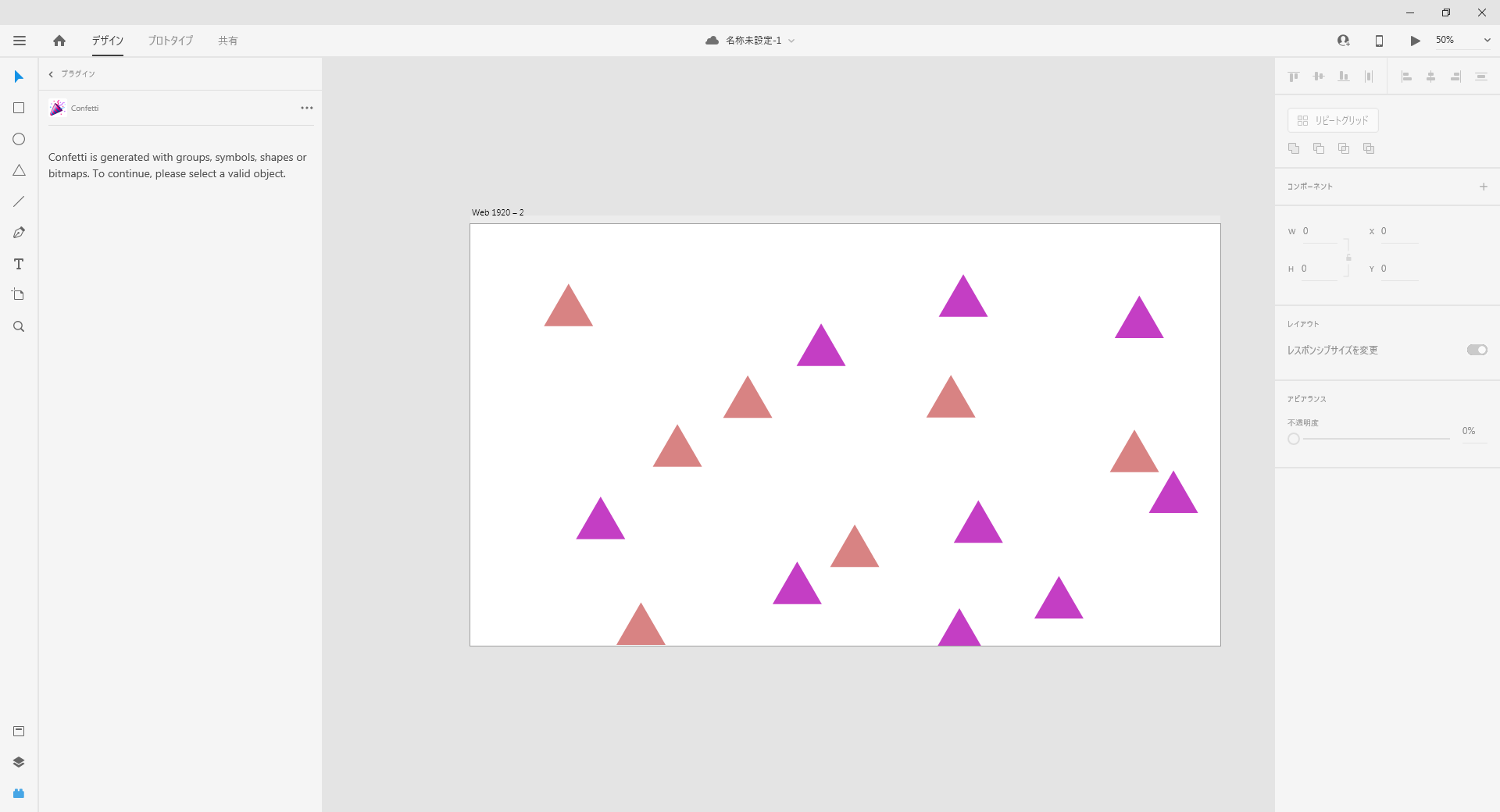
・「Randomiz colors with hex codes」= カラーバリエーション
「Randomiz opacity」= 透明度
「Randomiz rotation」= 回転
「Randomiz scale」= サイズ変形
※「Enable depth of field blur」にチェックを入れるとぼかしが適用されます。
「Randomiz colors with hex codes」= カラーバリエーション
この他にもまだまだ便利なプラグインがあります!(次回に続きます!)