こんにちは、新人Aです。
Web制作には欠かせない、画像のことですが・・・
私もざっくりとしか使い分けたことがなかったので、ここでご紹介するついでに私も知識を備えそうかと思います。
ぜひお付き合いくださいませ。
【gif】/ジフ
私のgifの印象は、アニメーションでよく使われているなぁ、という感じです。
普段はあまりgifの形式で保存することが少ないので、私の中ではあまり馴染みがない印象でした。
☆くっきりした画像に適している!
色素の数が少ない(256色)のですが、ロゴやアイコン、アニメ調のイラストなど、ベタの塗りの画像に向いていると言われています。
その逆で、グラデーションなどには弱いので写真には不向きであることがわかります。
☆背景を透明にすることが可能
画像の背面を透過処理することができます。(ただし、半透明にはできません。)
【jpeg】/ジェイペグ
写真などでよく使われる形式ですね!
pngに比べるとデータがだいぶ軽く、gifとは逆でロゴやアイコンなどのくっきりした線に弱いイメージです。
☆フルカラーに対応
扱える色素の数が多く(およそ1670万色)、グラデーションも綺麗に表現することが出来ます。
ただし、くっきりした線は色が変わったりぼやけたり、ノイズが出る可能性があります。
☆透過ができない
gif、pngと違って背景の透過ができません。
【png】/ピング
パソコンで絵を描いたりする私にとっては一番使う形式です。
画質の劣化も少ないのがいい点ですが、データが重くなってしまうのが悩みどころですね。
☆なんといっても画質
色素の数はjpegと同じくらい。データが重くなるといえど、画質重視の時はpngがいいでしょう。
キャプチャをとったりする際は、jpegではなくてまず最初はpngにすることをオススメします!
☆透過が可能
gifでも背景を透過することが出来ますが、pngでは半透明にすることもできます。
【アイコンで比較してみる】

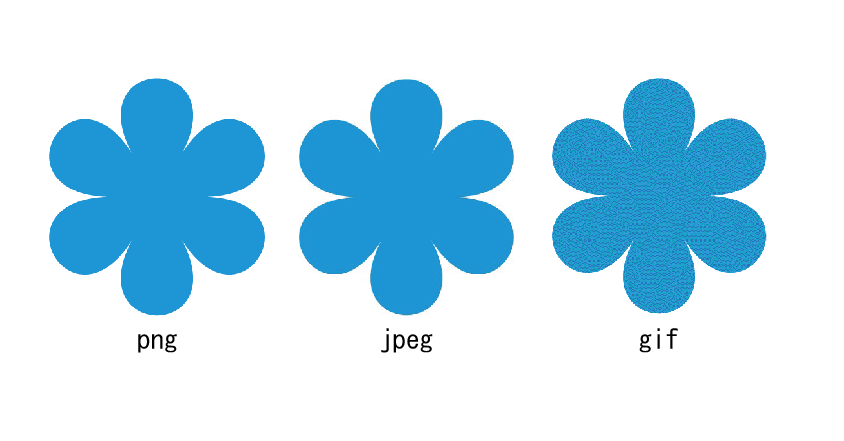
くっきりしたアイコンの場合
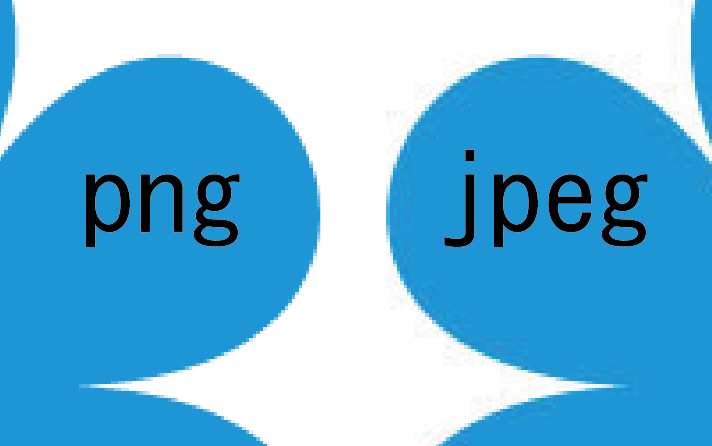
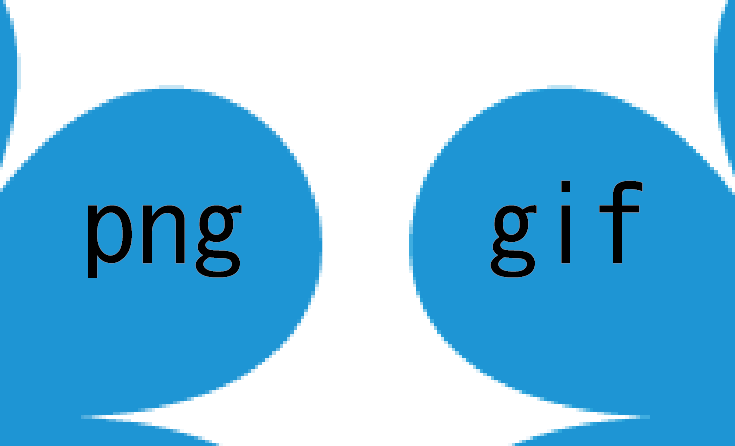
こうして見るとどの形式も変化が無いように見えるのですが、拡大すると・・・


pngとjpegではjpegのノイズが見えますよね。
pngとgifでは、目立った変化はありません。


pngとjpegではさほど大きな変化はないのですが、
pngとgifでは、gifの写真の青い空のグラデーションがガタガタして見えるのがわかるでしょうか?
写真ならjpeg、アイコンならgif、画質重視のデータならpngというように、
それぞれの形式にメリットとデメリットがあるので、場面によって使い分けてみてはいかがでしょうか!